UX/UI PROJECTS
FOODIE MARKET
Overview
A 5 weeks intensive program called Prepr’s Flexible Upskilling Network, also known as the F.U.N program. Worked alongside Marketers, Designers, and Web Developers. We worked as a team to conceptualize a solution that will solve the problem small businesses in the food industry face during the pandemic. My role as a UX designer includes User Research, Information Architecture, Wireframing, Prototyping, and Project Management.
Company
Prepr
Duration
1 Month
Roles
User Research, Information Architecture, Wireframing, Prototyping, and Project Management.

PROCESS
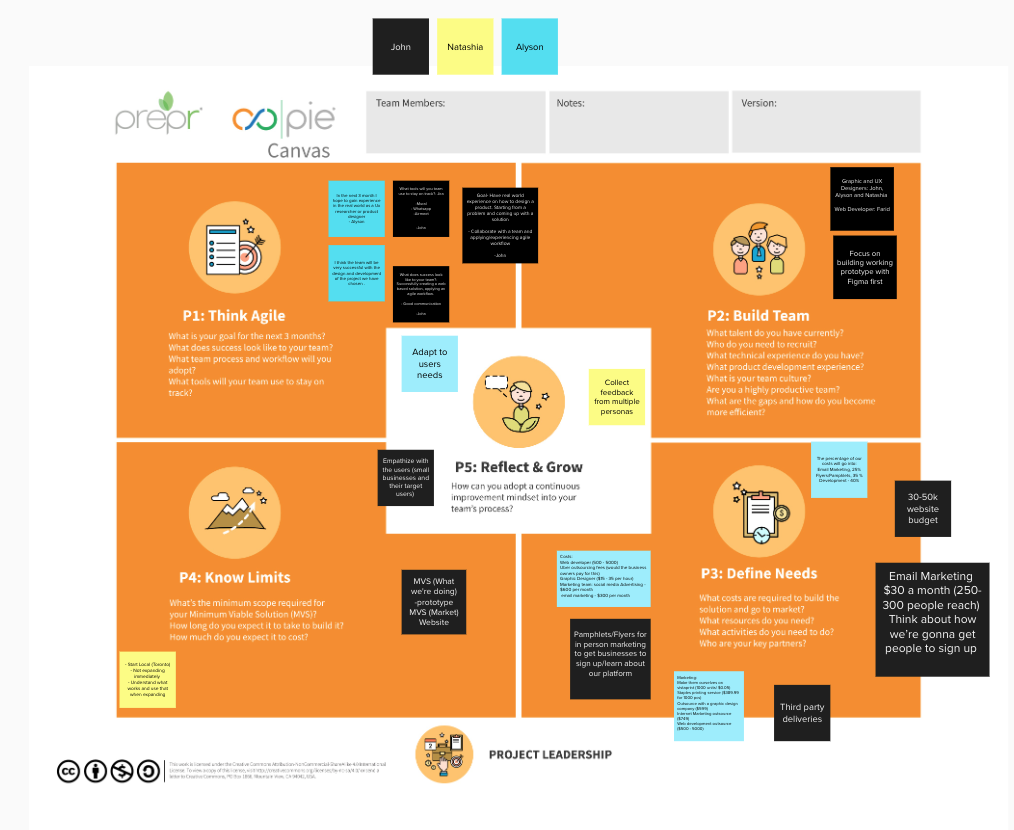
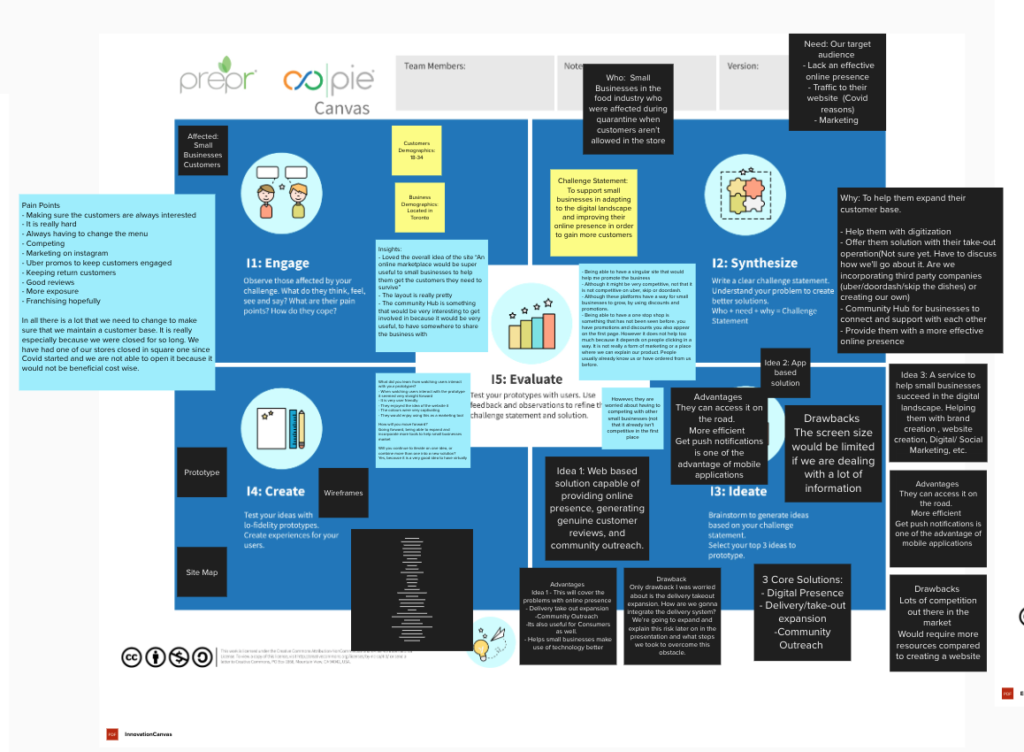
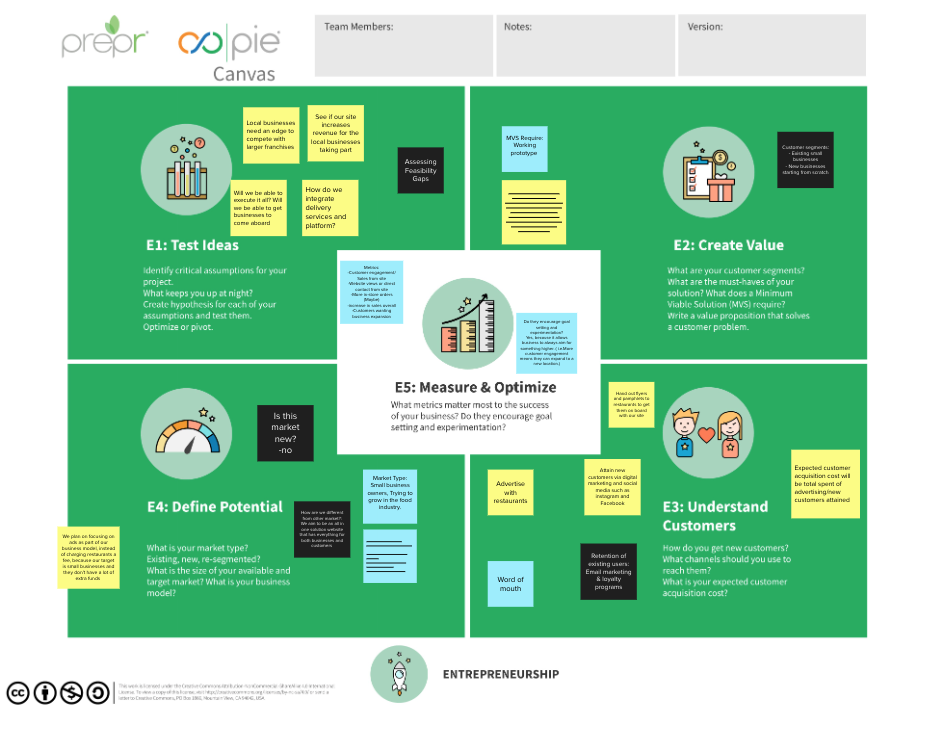
We used the PIE Canvas as our roadmap in tackling this project.
01
DESIGN BRIEF
I had a meeting with my team consulting them about the project deliverables, scope of the project, and gathering information about the project.
02
USER RESEARCH
My goal for this to research is:
– To learn and identify who the users are and learn their motivations in using the website.
– The website’s needs in order to achieve the client’s goal
– To document the pain points and needs of the website and lists solutions/ideas
– Is the website meeting the user’s needs?
03
INFORMATION ARCHITECTURE
This phase is where I organized the data and information I’ve gathered.
Techniques I used:
– Affinity Mapping
– User Flow
– Site Map
Information I gathered:
– Insights (Pain points & needs)
– Analysis (Solution/Ideas)
– Competitor Analysis
– Ideate (Key Features)
04
WIREFRAMING
I showed them the basic structure and the visual design of the end product.
– Low Fidelity Wireframes
– High Fidelity Wireframes
05
PROTOTYPING
I present to my client a visual representation of the end product and how the website functions. This stage is also where I created the project hand off for my website developer. This phase is important to me because this will help me have a smooth transition from my UX/UI design work to our web developer.



CHALLENGE STATEMENT
To support small businesses in adapting to the digital landscape and improving their online presence in order to gain more customers
PROBLEM
- Small businesses do not normally have an effective online presence
- Lack of user-friendly options making difficult for customers to order items if they want to
- Business takes a huge hit during lockdown/pandemic era when customers are not allowed in the store (no foot traffic or good delivery options)
- More customers want the option to be able to order online in the future
- Owners of food services and drinking places were much more likely to report lower revenue in 2020 than businesses overall (86.5% versus 60.5%)
BEST SOLUTION
- Web based solution capable of providing online presence, generating genuine customer reviews, delivery and community outreach.
(Team Project) - App based solution (Personal Project)
Digital Presence & Use of Technology
Delivery Expansion
- Community Outreach
USER RESEARCH
MARKET RESEARCH








COMPETITOR ANALYSIS



USER PERSONA
Customers

18-34
Small Businesses

Located in Toronto
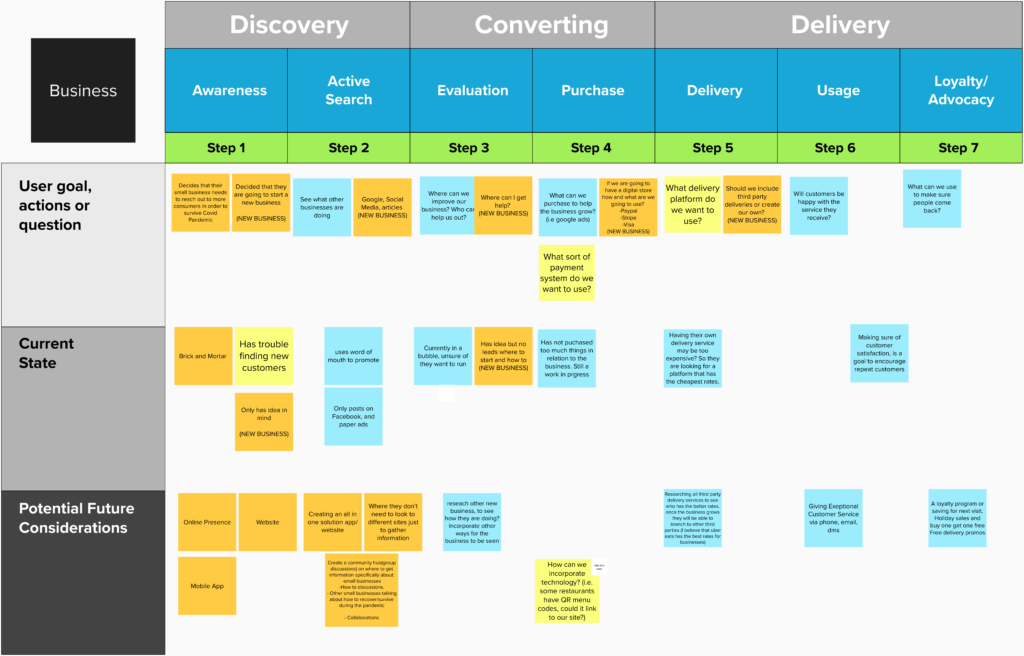
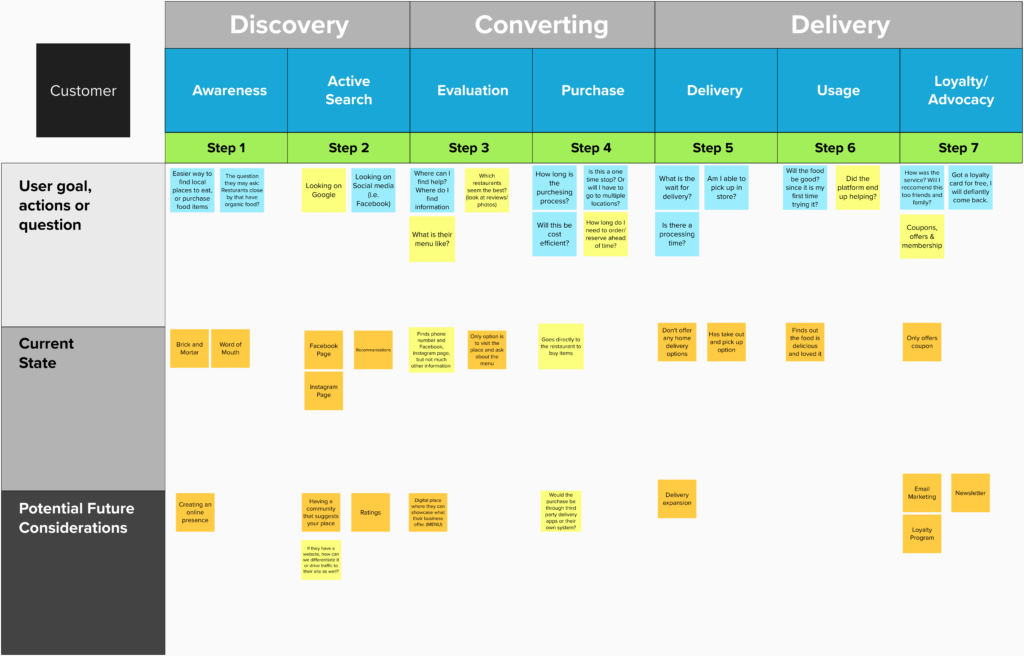
CUSTOMER JOURNEY FLOWS
This step is to understand both the business side and the customers/users.
BUSINESS JOURNEY

CUSTOMER JOURNEY

USER INTERVIEWS
- We were able to get one business to observe and review the site
- As well as interview this company to gain insight on their needs
INSIGHTS
- Loved, the overall idea of the site “An online market place would be super useful to small businesses to help them get the customers they need to survive”
- The layout is really pretty
- The community Hub is something that would be very interesting to get involved in because it would be very useful, to have somewhere to share the business with.
- Being able to have a singular site that would help me promote the business
- Being able to have a one stop shop is something that has not been seen before. you have promotions and discounts you also appear on the first page. However it does not help too much because it depends on people clicking in a way. It is not really a form of marketing or a place where we can explain our product. People usually already know us or have ordered from us before.
- When watching users interact with the prototype it seemed very straight forward
- It is very user friendly
- They enjoyed the idea of the website it
- The colours were very captivating
- They would enjoy using this as a marketing tool
- Going forward, being able to expand and incorporate more tools to help small businesses market
- Yes, because it is a very good idea to have virtually
- Suited to the different needs of businesses (i.e. if they have a website or if they just want to drive traffic to their site)
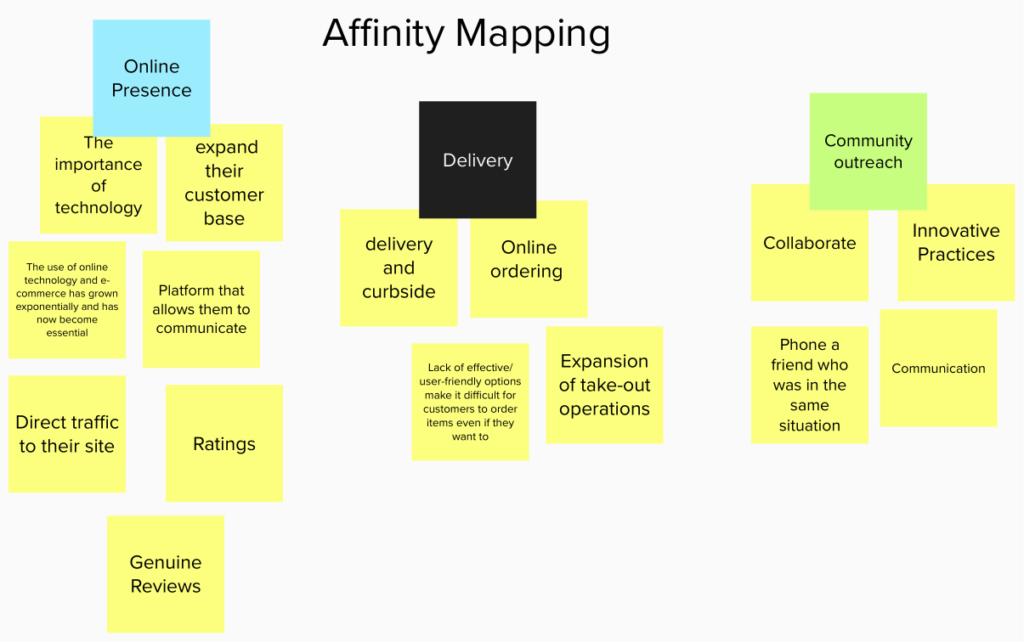
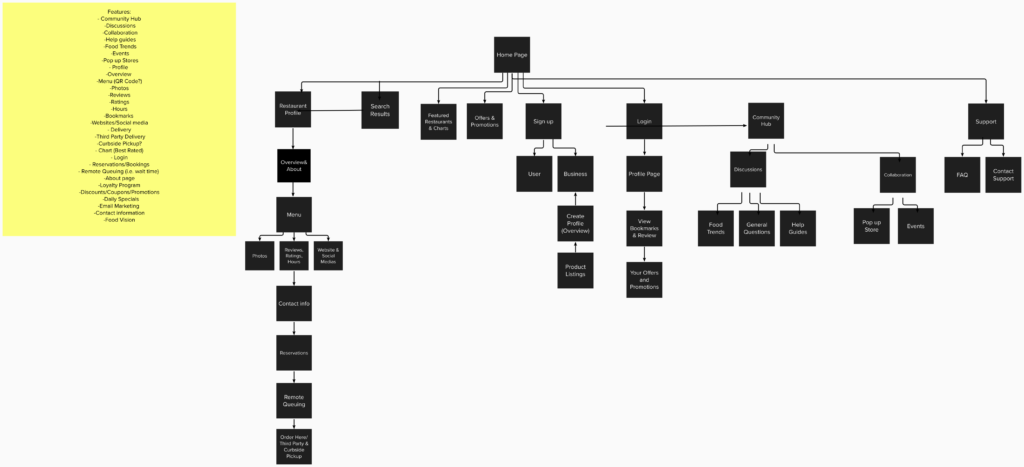
INFORMATION ARCHITECTURE
AFFINITY MAPPING

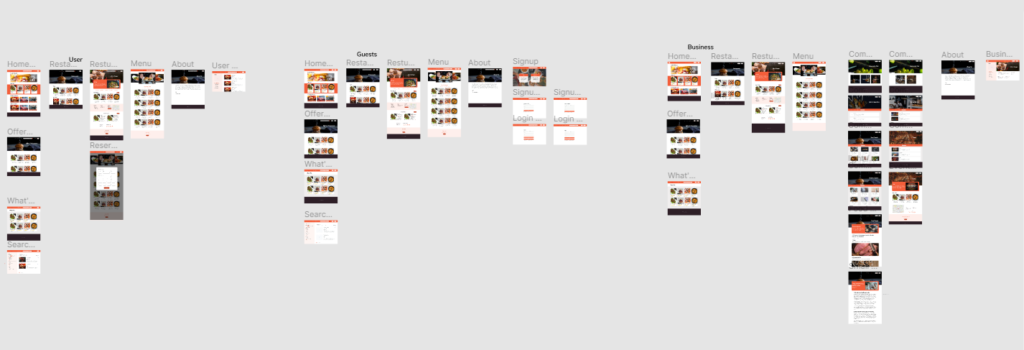
SITE MAP
The list of key features were used as a reference for creating this site map

STYLE GUIDES

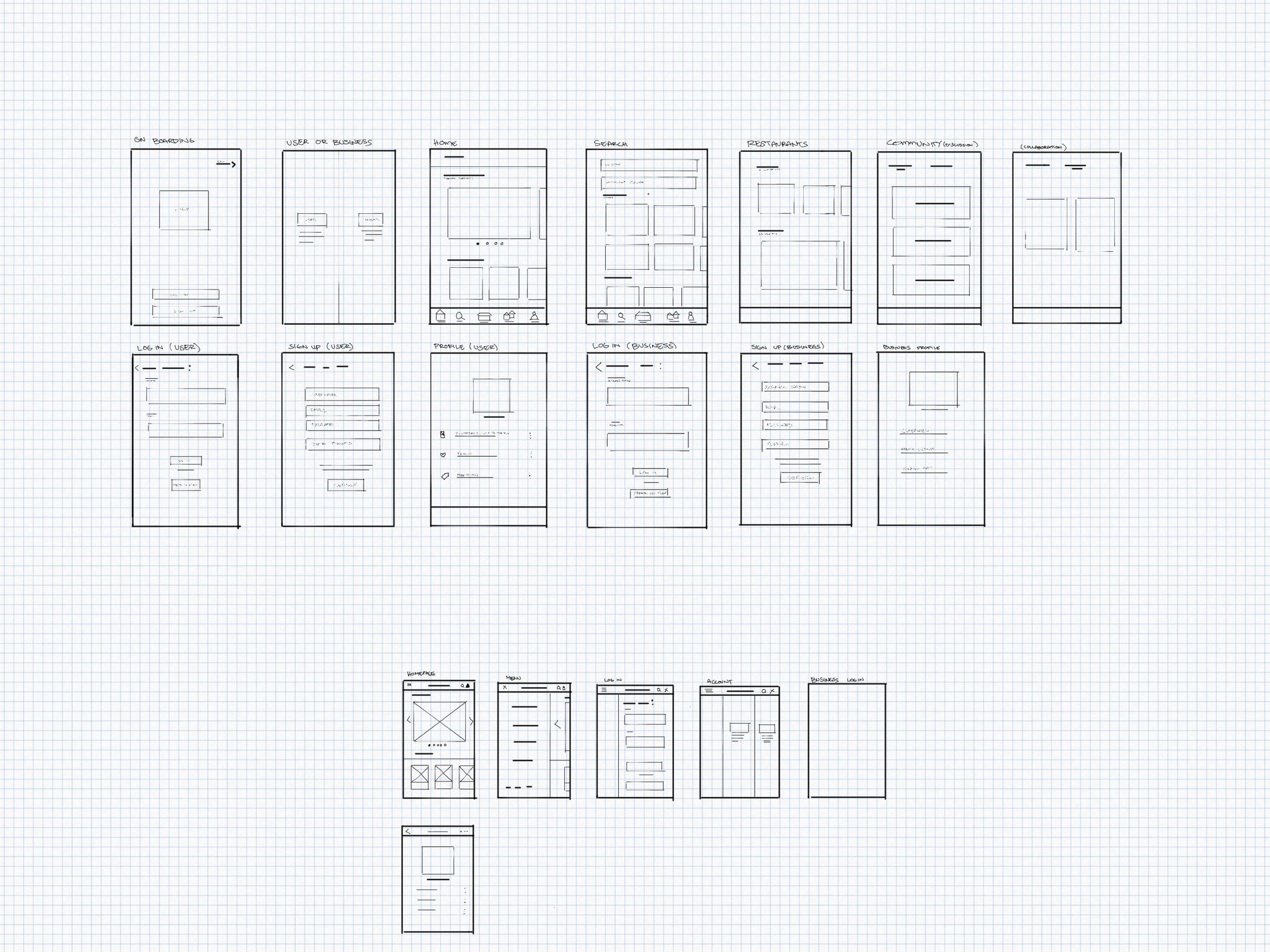
WIREFRAMES
SKETCHES
MOBILE

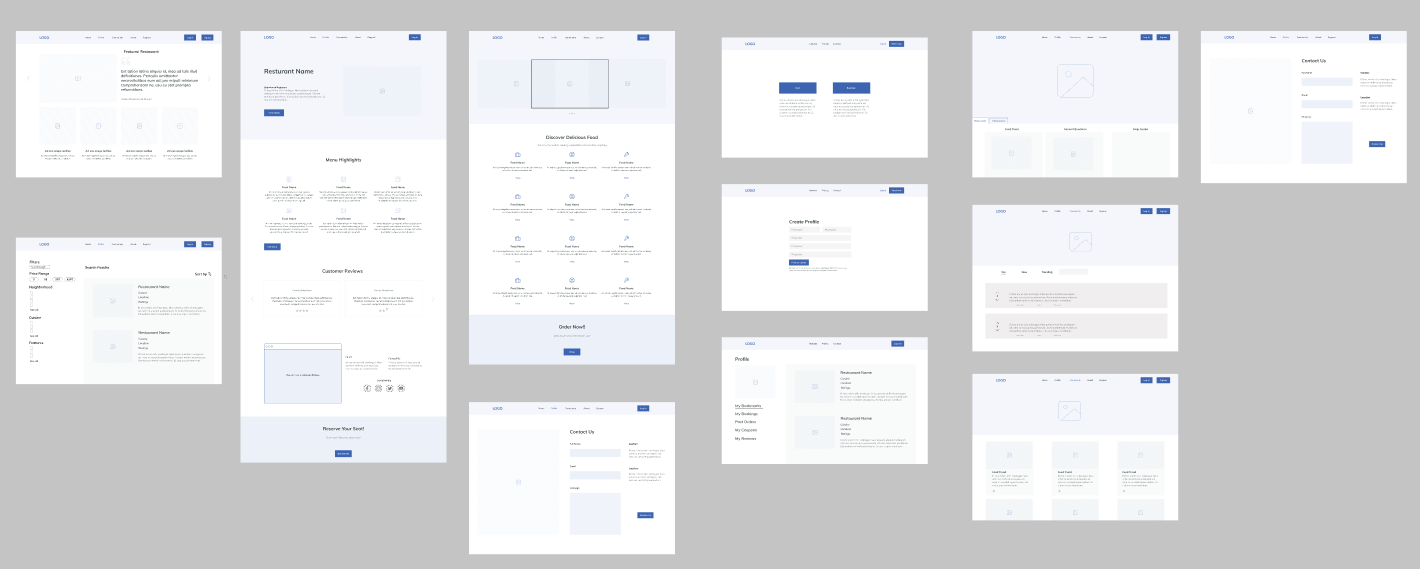
LOW FIDELITY
WEBSITE

MOBILE

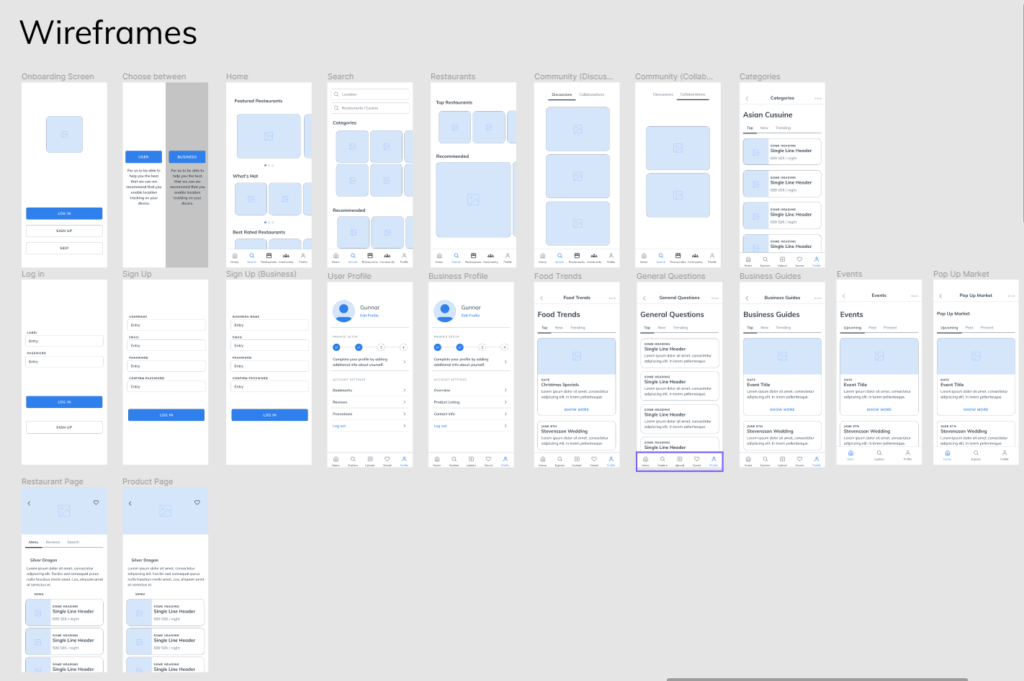
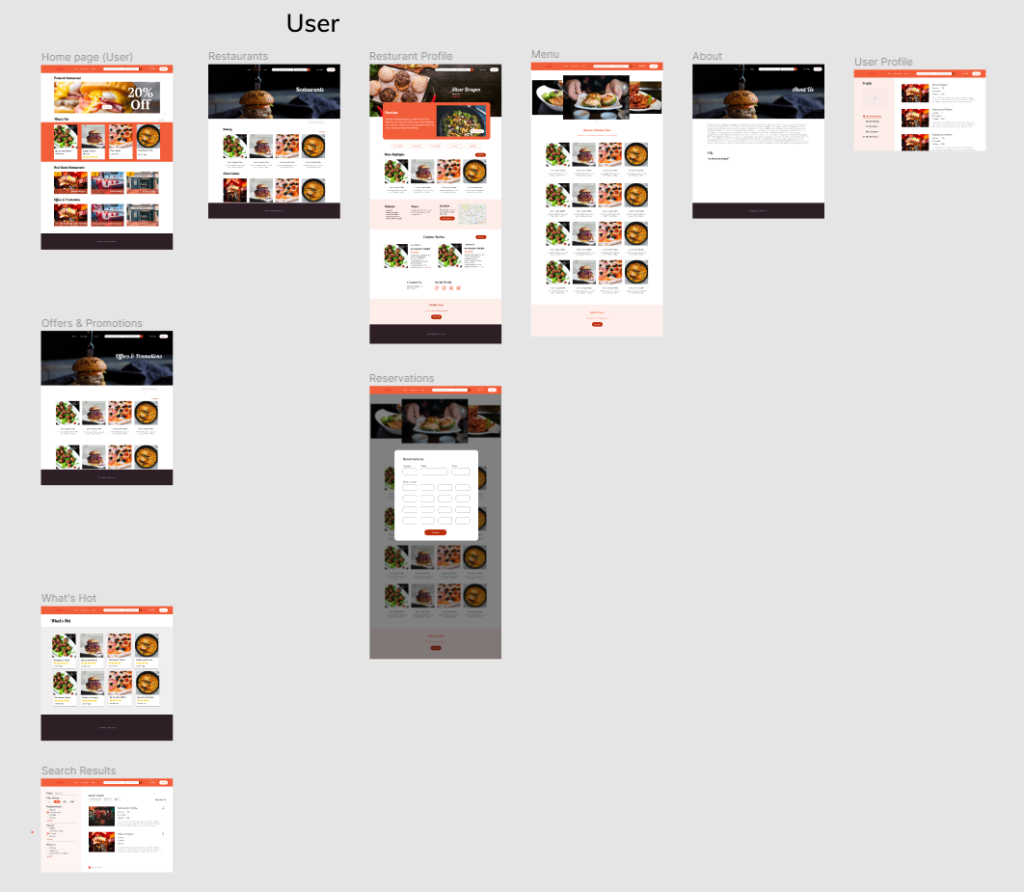
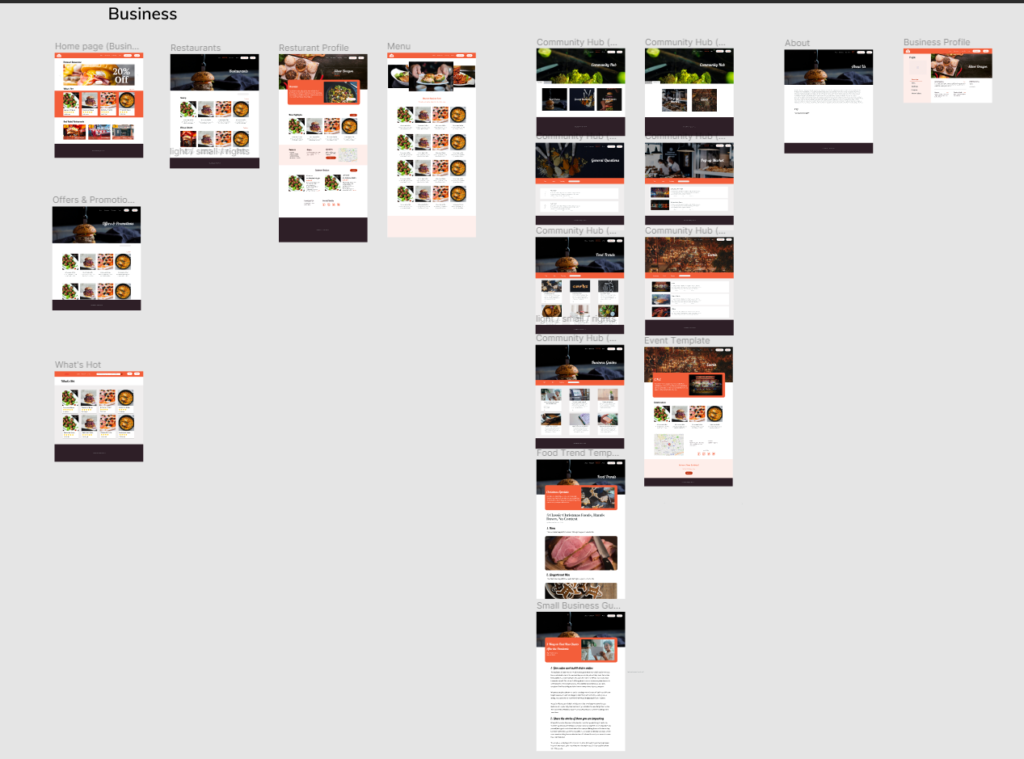
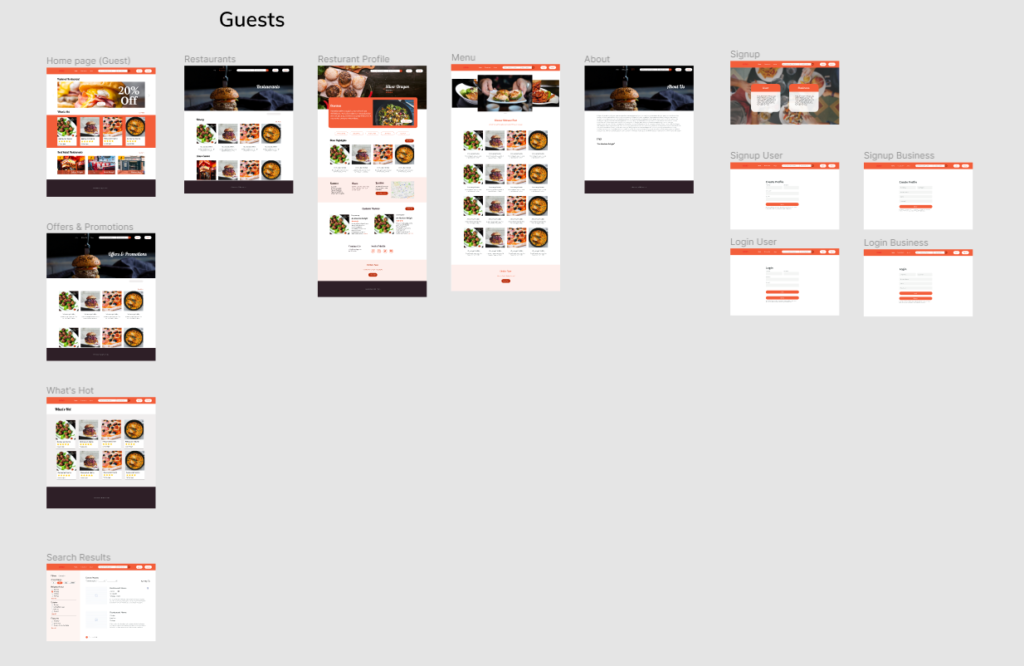
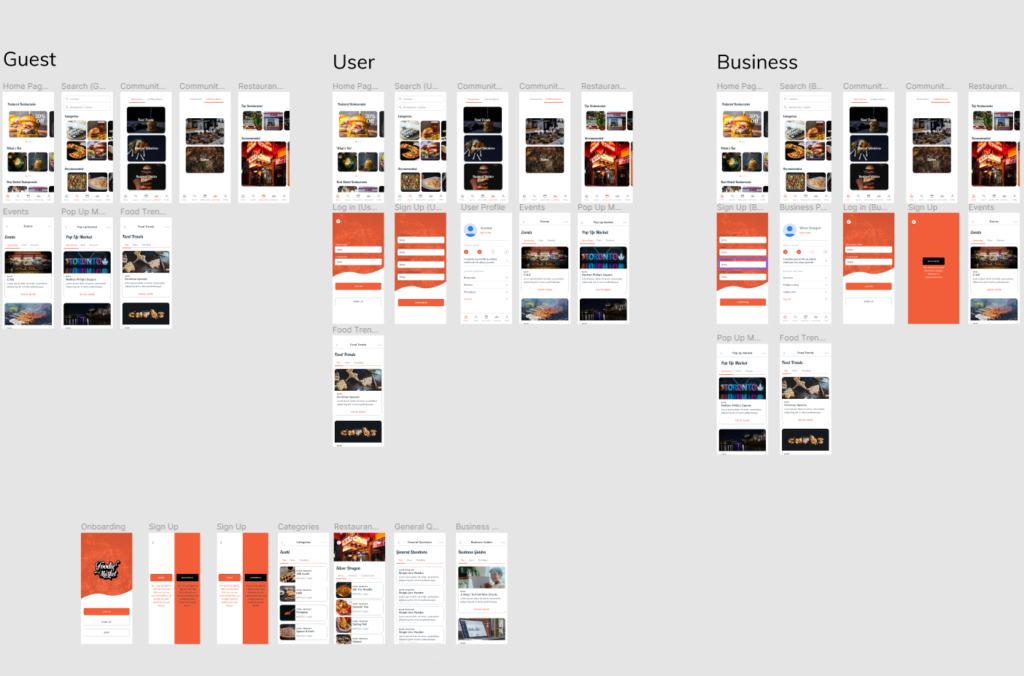
HIGH FIDELITY
WEBSITE




MOBILE

PROTOTYPE
The final product for both the website and the mobile app.